期待已久的新教程上线啦!解锁React Native开发新姿势,一网打尽React Native最新与最热技术,点我Get!!!
本文出自《React Native学习笔记》系列文章。 每天一个知识点(技巧,经验,填坑日记等),每天学一点,离大神近一点。
汇聚知识,分享精华。
如果你是一名React Native爱好者,或者有一颗热爱钻研新技术的心,喜欢分享技术干货、项目经验、以及你在React Naive学习研究或实践中的一些经验心得等等,欢迎投稿《React Native 每日一学》栏目。
如果你是一名Android、iOS、或前端开发人员,有者一颗积极进取的心,欢迎关注《React Native 每日一学》。本栏目汇聚React Native开发的技巧,知识点,经验等。
列表
- D1:React Native 读取本地的json文件 (2016-8-18)
- D2:React Native import 文件的小技巧 (2016-8-19)
- D3:React Native 真机调试 (2016-8-22)
- D4:React Native 函数的绑定 (2016-8-23)
- D5:React Native setNativeProps使用 (2016-8-24)
- D6:ref属性不只是string(2016-8-25)
模板:
D1:标题 (日期)
------
概述
### 子标题
内容
### 子标题
内容
另外:记得在列表中添加链接
D6:ref属性不只是string(2016-8-25)
ref属性不仅接受string类型的参数,而且它还接受一个function作为callback。这一特性让开发者对ref的使用更加灵活。
render: function() {
return (
<TextInput
ref={function(input) {
if (input != null) {
input.focus();
}
}} />
);
},
在ES6中我们可以使用箭头函数来为组件的ref设置一个callback。
render() {
return <TextInput ref={(c) => this._input = c} />;
},
componentDidMount() {
this._input.focus();
},
需要提醒大家的是,只有在组件的render方法被调用时,ref才会被调用,组件才会返回ref。如果你在调用this.refs.xx时render方法还没被调用,那么你得到的是undefined。
心得:ref属性在开发中使用频率很高,使用它你可以获取到任何你想要获取的组件的对象,有个这个对象你就可以灵活地做很多事情,比如:读写对象的变量,甚至调用对象的函数。
D5:React Native setNativeProps使用(2016-8-24)
有时候我们需要直接改动组件并触发局部的刷新,但不使用state或是props。
setNativeProps 方法可以理解为web的直接修改dom。使用该方法修改 View 、 Text 等 RN自带的组件 ,则不会触发组件的 componentWillReceiveProps 、 shouldComponentUpdate 、componentWillUpdate 等组件生命周期中的方法。
使用例子
class MyButton extends React.Component({
setNativeProps(nativeProps) {
this._root.setNativeProps({ //这里输入你要修改的组件style
height:48,
backgroundColor:'red'
});
},
render() {
return (
<View ref={component => this._root = component} {...this.props} style={styles.button}>
<Text>{this.props.label}</Text>
</View>
)
},
});
避免和render方法的冲突
如果要更新一个由render方法来维护的属性,则可能会碰到一些出人意料的bug。因为每一次组件重新渲染都可能引起属性变化,这样一来,之前通过setNativeProps所设定的值就被完全忽略和覆盖掉了。
D4:React Native 函数的绑定 (2016-8-23)
在ES6的class中函数不再被自动绑定,你需要手动去绑定它们。
第一种在构造函数里绑定。
constructor(props) {
super(props);
// Set up initial state
this.state = {
text: props.initialValue || 'placeholder'
};
// Functions must be bound manually with ES6 classes
this.handleChange = this.handleChange.bind(this); 另一种方式就是在你使用的地方通过内联来绑定:
// Use `.bind`:
render() {
return (
<input onChange={this.handleChange.bind(this)}
value={this.state.text} />
);
}
// Use an arrow function:
render() {
return (
<input onChange={() => this.handleChange()}
value={this.state.text} />
); 以上任意一种都可以,然而在效率上却不行了。每一次调用render(可以说是非常频繁!)一个新的函数都会被创建。与在构造函数里只绑定一次相比就慢一些。
最终的选择是使用箭头函数直接替换函数在类中的声明,像这样:
// the normal way
// requires binding elsewhere
handleChange(event) {
this.setState({
text: event.target.value
});
}
// the ES7 way
// all done, no binding required
handleChange = (event) => {
this.setState({
text: event.target.value
});
} 通过这种方式,你不需要绑定任何东西。这都已经通过神奇的箭头函数被搞定了。像期望的那样,函数内部的this将会指向组件实例。 参考:[http://www.jianshu.com/p/a4c23654932e](http://www.jianshu.com/p/a4c23654932e)
D3:React Native 真机调试 (2016-8-22)
开发中真机调试是必不可少的,有些功能和问题模拟器是无法重现的,所以就需要配合真机测试,接下来就说下安卓和iOS的真机调试,不难,但是有很多细节需要注意
###iOS 真机调试
必须保证调试用电脑的和你的设备处于相同的WiFi网络环境中下- 打开Xcode,找到 AppDelegate.m 文件
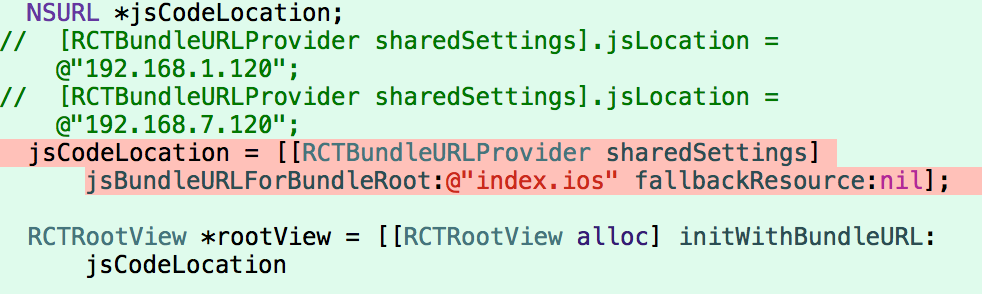
- 更改 jsCodeLocation 中的 localhost 改成你电脑的局域网IP地址
- IP地址点击左面右上角WIFi图标,找到打开网络偏好设置,状态栏下就可以看见了
- 在Xcode中,选择你的手机作为目标设备,Run运行就可以了

###Android 真机调试
-
在 Android 设备上打开 USB debugging 并连接上电脑启动调试。
-
在真机上运行的方法与在模拟器上运行一致,都是通过 react-native run-android 来安装并且运行你的 React Native 应用。
- 如果不是 Android 5.0+ (API 21) ,那么就没办法通过 adb reverse 进行调试,需要通过 WiFi 来连接上你的开发者服务器
- 让调试用电脑和你的手机必须处于相同的 WiFi 网络中下 打开震动菜单 (摇动设备)->前往 Dev Settings->选择 Debug server host for device->输入调试用电脑的局域网IP->点击 Reload JS
注:因为本人不是安卓开发,所以参考http://my.oschina.net/imot/blog/512808
###细节 其实还是有些坑的,这里只说iOS 如开始所说,必须是同一网络下,有时电脑同时开着Wifi和插着网线,建议把网线拔掉,但是也不排除可以,没有试过,还有就是
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
这一句千万不能注释,需要注意的就这几点,很简单
D2:React Native import 文件的小技巧 (2016-8-19)
开发中经常需要 import 其他 js 文件,如果需要同时导入一些相关的 js 文件时,可以创建一个索引文件方便引用。
第一步:创建index.js
在 index.js 中 import 相关的 js 文件
'use strict';
import * as Type from './network/EnvironmentConst';
import Request from './network/RequestManager';
import AppContext from './network/AppContext';
import ApiServiceFactory from './network/ApiServiceFactory';
module.exports = {
ApiServiceFactory,
Type,
Request,
AppContext
};
第二步:使用
如果需要使用这些类,只需要导入index文件就可以了~
import {Request, ApiServiceFactory, AppContext, Type} from '../expand/index';
D1:React Native 读取本地的json文件 (2016-8-18)
自 React Native 0.4.3,你可以以导入的形式,来读取本地的json文件,导入的文件可以作为一个js对象使用。
第一步:导入json文件
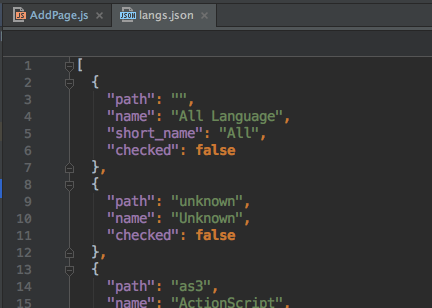
var langsData = require('../../../res/data/langs.json');
ES6/ES2015
import langsData from '../../../res/data/langs.json'
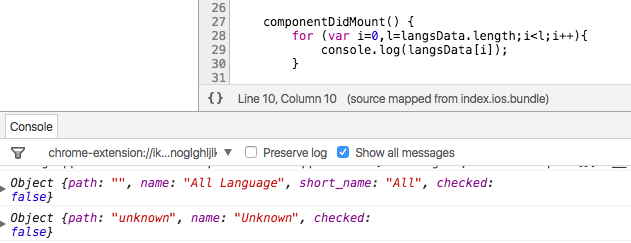
第二步:使用
如果langs.json的路径正确切没有格式错误,那么现在你可以操作langsData对象了。
Usage
读取langs.json

使用langs.json

@How to fetch data from local JSON file on react native?
About
本文出自《React Native学习笔记》系列文章。
了解更多,可以关注我的:
推荐阅读
- React Native 学习笔记
- React Native Awesome(汇聚知识,分享精华):汇集了各类react-native学习资料、工具、组件、开源App、资源下载、以及相关新闻等。