期待已久的新教程上线啦!解锁React Native开发新姿势,一网打尽React Native最新与最热技术,点我Get!!!
尊重版权,未经授权不得转载
本文出自:CrazyCodeBoy的技术博客官网(https://www.devio.org)
告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
快速创建React Native App
查看最新的React Native官方文档你会发现,在Getting Started章节下新添加一个Quick Start Tab页。Quick Start是在v0.4.5版本添加的一种快速创建React Native App的方案,旨在为React Native开发者提供一种快捷的,无需配置任何工具,同时也无需安装XCode与AndroidStudio就可以开发React Native App的一种方案。
本文向大家分享如何快速构建React Native App以及在使用快速构建方案中可能存在的一些问题及解决方案。
第一步:安装create-react-native-app
create-react-native-app是React 社区孵化出来的一种无需构建配置就可以创建RN App的一个开源项目。
作为一个创建react native应用的脚手架工具,你可以通过如下命令完成安装:
npm install -g create-react-native-app
接下来就可以通过create-react-native-app来创建APP了:
create-react-native-app aa
cd aa
npm start

上述命令,会为你创建一个aa的RN项目。
create-react-native-app常用命令
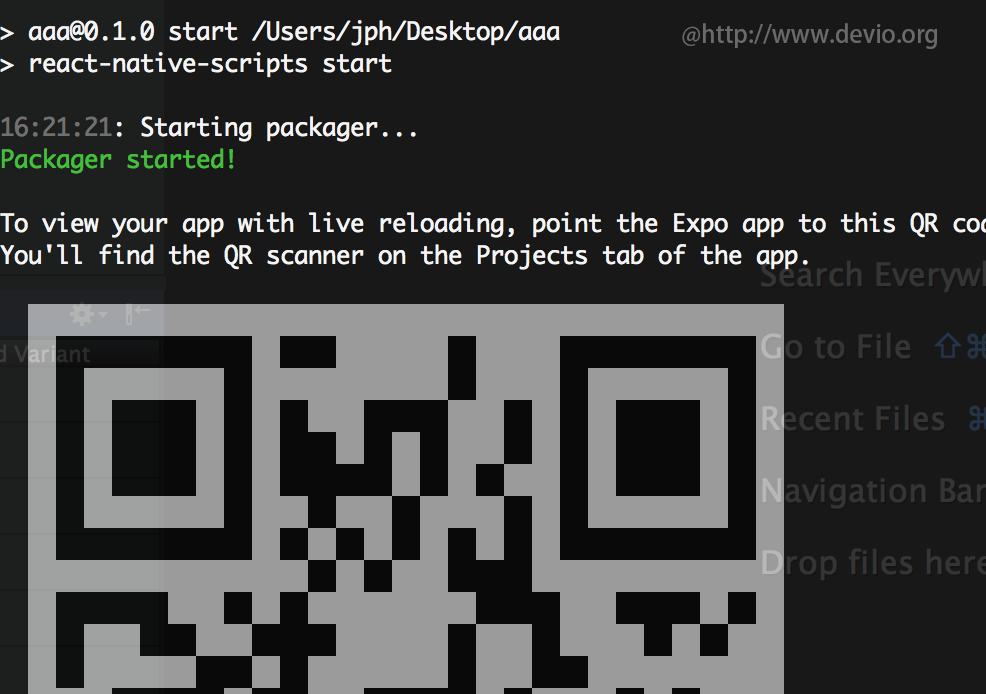
npm start
启动本地开发服务器,这样一来你就可以通过Expo扫码将APP运行起来了。
npm run ios
将APP运行在iOS设备上,仅仅Mac系统支持,且需要安装Xcode。
npm run android
将APP运行在Android设备上,需要Android构建工具。
npm test
运行测试用例。
运行React Native应用
想要将上述创建的aa运行起来,你需要下载安装Exponent。
为了方便大家下载使用,我已将Exponent上传到网盘,供大家下载使用。
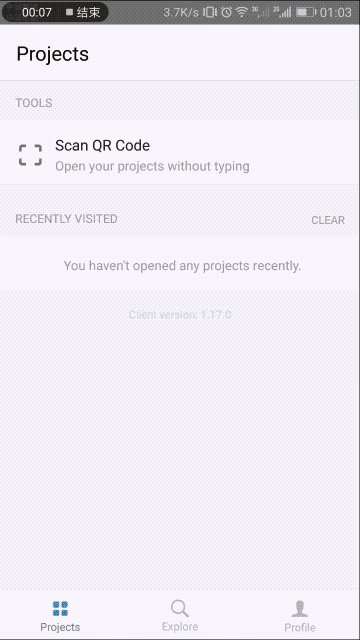
然后用Expo扫码屏幕上的二维码,aa就可以运行在Expo上了。

提示:为了确保Expo App能够正常访问到你的PC,你需要确保你的手机和PC处于同一网段内或者他们能够联通。
编辑App
经过上述的步骤,快速开发React Native App的环境就已经搭建好了,小伙伴门是不是迫不及待的想修改一下APP来查看运行效果了呢,接下来就可以编辑App.js来在Expo上查看运行效果哦。
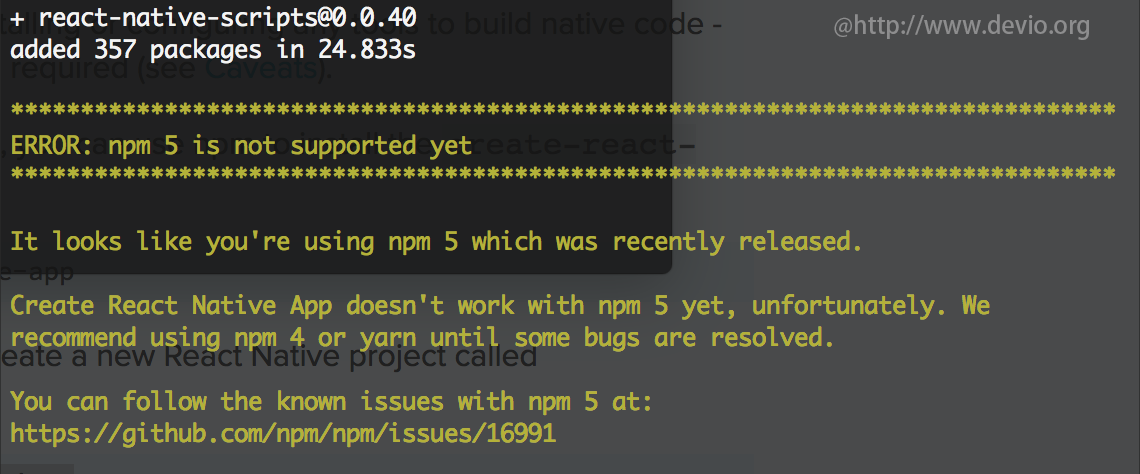
可能存在的问题及解决方案
ERROR: npm 5 is not supported yet

问题分析:
在通过create-react-native-app命令创建一个React Native项目的时候,出现这个问题的原因是npm 5的一个bug所致@npm@5 known issue tracking
解决方法
将npm5降级到npm4,终端运行如下代码:
npm i npm@4 -g
然后在重新运行create-react-native-app即可。
如果大家对快速创建React Native App还有不明白的地方,可以在文章下方给我留言,我看到了后会及时回复的哦。 另外也可以关注我的新浪微博@CrazyCodeBoy,或者关注我的Github来获取更多有关React Native开发的技术干货。
告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
如果,大家在开发原生模块中遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博,或者关注我的Github来获取更多有关React Native开发的技术干货。
推荐学习:视频教程《React Native开发跨平台GitHub App》