
在这篇文章中,将带着大家一起认识什么是StatelessWidget?,什么是StatefulWidget?,以及StatefulWidget和StatelessWidget都有哪些最佳实践?
状态是在构建widget时可以同步读取的信息,或者在widget的生命周期中可能更改的信息,在Flutter中如果要管理状态需要用到 StatefulWidget。
什么是StatelessWidget?
Flutter中的StatelessWidget是一个不需要状态更改的widget - 它没有要管理的内部状态。
当您描述的用户界面部分不依赖于对象本身中的配置信息以及widget的BuildContext 时,无状态widget非常有用。
AboutDialog, CircleAvatar和 Text 都是StatelessWidget的子类。
// Flutter
import 'package:flutter/material.dart';
void main() => runApp(MyStatelessWidget(text: "StatelessWidget Example to show immutable data"));
class MyStatelessWidget extends StatelessWidget {
final String text;
MyStatelessWidget({Key key, this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Text(
text,
textDirection: TextDirection.ltr,
),
);
}
}
以上代码片段的完整部分可以在课程源码中查找。
在前面的示例中,您使用了MyStatelessWidget类的构造函数 传递标记为final的text。这个类继承了StatelessWidget-它包含不可变数据
无状态widget的build方法通常只会在以下三种情况调用:
- 将widget插入树中时
- 当widget的父级更改其配置时
- 当它依赖的InheritedWidget发生变化时
什么是StatefulWidget?
StatefulWidget 是可变状态的widget。 使用setState方法管理StatefulWidget的状态的改变。调用setState告诉Flutter框架,某个状态发生了变化,Flutter会重新运行build方法,以便应用程序可以应用最新状态。
状态是在构建widget时可以同步读取的信息可能会在widget的生命周期中发生变化。确保在状态改变时及时通知状态 变化是widget实现者的责任。当widget可以动态更改时,需要使用StatefulWidget。 例如, 通过键入表单或移动滑块来更改widget的状态. 或者, 它可以随时间变化 - 或者数据推送更新UI
Checkbox, Radio, Slider, InkWell, Form, 和 TextField 都是有状态的widget,也是StatefulWidget的子类。
下面的示例声明了一个StatefulWidget,它需要一个createState()方法。此方法创建管理widget状态的状态对象_MyStatefulWidgetState。
class MyStatefulWidget extends StatefulWidget {
MyStatefulWidget({Key key, this.title}) : super(key: key);
final String title;
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
以上代码片段的完整部分可以在课程源码中查找。
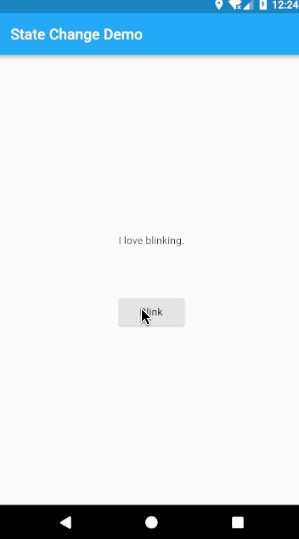
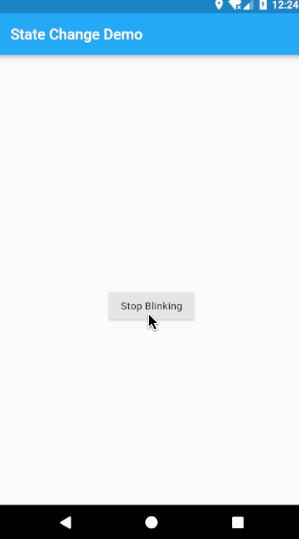
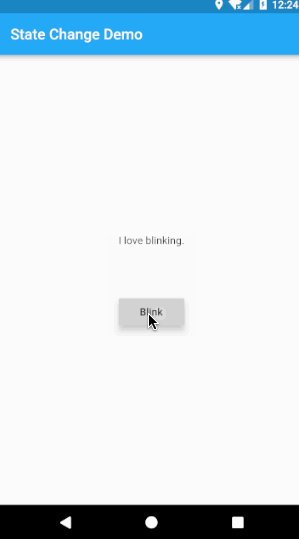
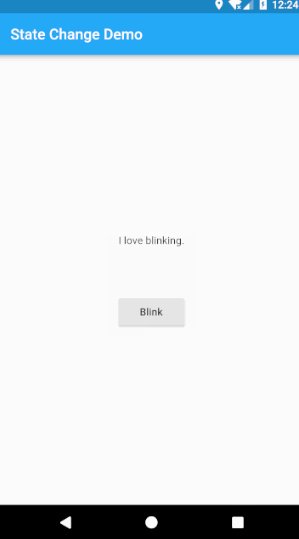
以下状态类_MyStatefulWidgetState实现widget的build()方法。当状态改变时,例如,当用户切换按钮时,使用新的切换值调用setState。这会导致框架在UI中重建此widget。
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
bool showtext=true;
bool toggleState=true;
Timer t2;
void toggleBlinkState(){
setState((){
toggleState=!toggleState;
});
var twenty = const Duration(milliseconds: 1000);
if(toggleState==false) {
t2 = Timer.periodic(twenty, (Timer t) {
toggleShowText();
});
} else {
t2.cancel();
}
}
void toggleShowText(){
setState((){
showtext=!showtext;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: <Widget>[
(showtext
?(Text('This execution will be done before you can blink.'))
:(Container())
),
Padding(
padding: EdgeInsets.only(top: 70.0),
child: RaisedButton(
onPressed: toggleBlinkState,
child: (toggleState
?( Text('Blink'))
:(Text('Stop Blinking'))
)
)
)
],
),
),
);
}
以上代码片段的完整部分可以在课程源码中查找。
StatefulWidget和StatelessWidget有哪些最佳实践?
在设计widget时,需要考虑以下几点。
- 确定widget应该使用StatefulWidget还是StatelessWidget
在Flutter中,widget是有状态的还是无状态的 - 取决于是否 他们依赖于状态的变化
- 如果用户交互或数据改变导致widget改变,那么它就是有状态的。
- 如果一个widget是最终的或不可变的,那么它就是无状态。
- 确定哪个对象管理widget的状态(对于StatefulWidget) 在Flutter中,管理状态有三种主要方式:
- 每个widget管理自己的状态
- 父widget管理widget的状态
- 混合搭配管理的方法
如何决定使用哪种方式时,可以参考以下原则:
- 如果所讨论的状态是用户数据,例如复选框的已选中或未选中状态,或滑块的位置,则状态最好由父widget管理;
- 如果widget的状态取决于动作,例如动画,那么最好是由widget自身来管理状态;
- 如有还是不确定谁管理状态,请让父widget管理子widget的状态;
- StatefulWidget 和 Stated的子类
MyStatefulWidget类管理自己的状态 - 它扩展了StatefulWidget,它覆盖createState()方法来创建State对象,框架调用createState()来构建widget。在这个例子中,createState()创建了一个_MyStatefulWidgetState的实例 在下一个最佳实践中实现:
class MyStatefulWidget extends StatefulWidget {
MyStatefulWidget({Key key, this.title}) : super(key: key);
final String title;
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
...
}
}
以上代码片段的完整部分可以在课程源码中查找。
- 将StatefulWidget添加到widget树中
将自定义的StatefulWidget添加到应用程序构建方法中的widget树中:
class MyStatelessWidget extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyStatefulWidget(title: 'State Change Demo'),
);
}
}
以上代码片段的完整部分可以在课程源码中查找。


未完待续
- Flutter入门基础知识
- Flutter主题和文字处理
- Flutter什么是声明式UI
- Flutter布局与列表
- Flutter手势检测及触摸事件处理
- Flutter状态管理
- Flutter线程和异步UI
- Flutter表单输入与富文本
- Flutter认识视图(Views)
- Flutter调用硬件、第三方服务以及平台交互、通知
- Flutter路由与导航
- Flutter项目结构、资源、依赖和本地化