
为大家倾力打造的课程《Flutter从入门到进阶-实战携程网App》上线了,解锁Flutter开发新姿势,一网打尽Flutter核心技术 点我Get!!!
在这篇文章中,将向大家分享Flutter网络操作的一些实用知识和技巧,包括如何用Http库做get请求?、如何用Http库做post请求?、如何将Response转换成Dart object?,以及如何将请求结果展示在界面上?等。
目录
- 如何用Http库做get请求?
- 如何用Http库做post请求?
- 如何将Response转换成Dart object?
- 如何将请求结果展示在界面上?
网络请求是开发APP必不可少的一部分,比如获取用户订单数据,获取商品列表,提交表单等等都离不了网络请求,那么在Flutter中如何进行网络请求呢?
Flutter官方推荐我们在Flutter中用Http进行网络请求。
什么是Http?
Http 是Flutter社区开发的一个可组合的、跨平台的用于Flutter的网络请求插件。
如何用http库做get请求?
- 在
pubspec.yaml中引入http插件; - 调用
http.get发送请求;
dependencies:
http: <latest_version>
Future<http.Response> fetchPost() {
return http.get('https://jsonplaceholder.typicode.com/posts/1');
}
http.get()返回一个包含http.Response的Future:
- Future:是与异步操作一起工作的核心Dart类。它用于表示未来某个时间可能会出现的可用值或错误;
http.Response:类包含一个成功的HTTP请求接收到的数据;
在上一节讲解了
Future的用法,以及如何从Future中获取服务端具体的返回数据,如果你对Flutter中的Future还不熟悉的话可以去学习下。
如何用http库做post请求?
- 在
pubspec.yaml中引入http插件; - 调用
http.post发送请求;
dependencies:
http: <latest_version>
Future<http.Response> fetchPost() {
return http.post('https://jsonplaceholder.typicode.com/posts/1');
}
http.post()返回一个包含http.Response的Future:
- Future:是与异步操作一起工作的核心Dart类。它用于表示未来某个时间可能会出现的可用值或错误;
http.Response:类包含一个成功的HTTP请求接收到的数据;
在上一节讲解了
Future的用法,以及如何从Future中获取服务端具体的返回数据,如果你对Flutter中的Future还不熟悉的话可以去学习下。
如何将Response转换成Dart object?
虽然发出网络请求很简单,但如果要使用原始的Future<http.Response>并不简单。为了让我们可以开开心心的写代码,我们可以将http.Response转换成我们自己的Dart对象。
创建一个CommonModel类
首先,我们需要创建一个CommonModel类,它包含我们网络请求的数据。它还将包括一个工厂构造函数,它允许我们可以通过json创建一个CommonModel对象。
class CommonModel {
final String icon;
final String title;
final String url;
final String statusBarColor;
final bool hideAppBar;
CommonModel({this.icon, this.title, this.url, this.statusBarColor, this.hideAppBar});
factory CommonModel.fromJson(Map<String, dynamic> json) {
return CommonModel(
icon: json['icon'],
title: json['title'],
url: json['url'],
statusBarColor: json['statusBarColor'],
hideAppBar: json['hideAppBar'],
);
}
}
将http.Response转换成一个CommonModel对象
现在,我们将更新fetchPost函数以返回一个Future<Post>。为此,我们需要:
- 使用
dart:convertpackage将响应内容转化为一个jsonMap; - 使用fromJson工厂函数,将json Map 转化为一个CommonModel对象;
Future<CommonModel> fetchPost() async {
final response = await http.get('https://www.devio.org/io/flutter_app/json/test_common_model.json');
final result = json.decode(response.body);
return new CommonModel.fromJson(result);
}
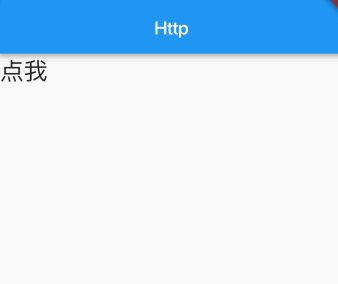
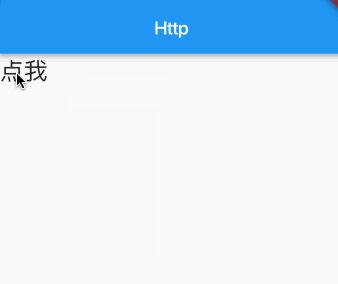
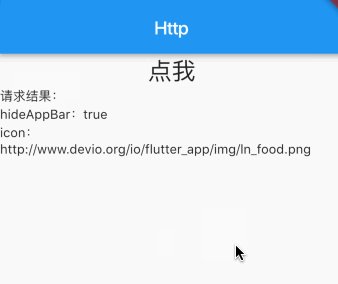
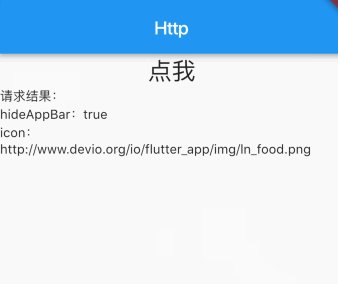
如何将请求结果展示在界面上?

...
class _MyAppState extends State<MyApp> {
String showResult = '';
Future<CommonModel> fetchPost() async {
final response = await http
.get('https://www.devio.org/io/flutter_app/json/test_common_model.json');
final result = json.decode(response.body);
return CommonModel.fromJson(result);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Http'),
),
body: Column(
children: <Widget>[
InkWell(
onTap: () {
fetchPost().then((CommonModel value) {
setState(() {
showResult =
'请求结果:\nhideAppBar:${value.hideAppBar}\nicon:${value.icon}';
});
});
},
child: Text(
'点我',
style: TextStyle(fontSize: 26),
),
),
Text(showResult)
],
),
),
);
}
}
class CommonModel {
final String icon;
final String title;
final String url;
final String statusBarColor;
final bool hideAppBar;
CommonModel(
{this.icon, this.title, this.url, this.statusBarColor, this.hideAppBar});
factory CommonModel.fromJson(Map<String, dynamic> json) {
return CommonModel(
icon: json['icon'],
title: json['title'],
url: json['url'],
statusBarColor: json['statusBarColor'],
hideAppBar: json['hideAppBar'],
);
}
}
在上述代码中我们通过
fetchPost().then获取Fluter的返回结果,其实Future可以理解为ES5中的Promise,在接来下的课程中会有对Future的详细讲解。