React Native发布APP之打包iOS应用
了解更多,可学习《React Native视频教程》
用React Native开发好APP之后,如何将APP发布以供用户使用呢?一款APP的发布流程无外乎:签名打包—>发布到各store这两大步骤。本文将向大家分享如何签名打包一款React Native APP。
在本文中我将为大家讲解如何打包和发布React Native iOS App。
第一步:导出js bundle包和图片资源
和打包React Native Android应用不同的是,我们无法通过命令一步进行导出React Native iOS应用。我们需要将JS部分的代码和图片资源等打包导出,然后通过XCode将其添加到iOS项目中。
导出js bundle的命令
在React Native项目的根目录下执行:
react-native bundle --platform ios --entry-file index.js --bundle-output ./bundles/main.jsbundle --assets-dest ./bundles --dev false
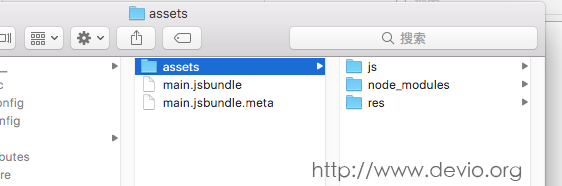
通过上述命令,我们可以将JS部分的代码和图片资源等打包导出到release_ios目录下:
 )
)
其中,assets为项目中的JS部分所用到的图片资源(不包括原生模块中的图片资源),main.jsbundle是JS部分的代码。
在执行打包命令之前,我们需要先确保在我们项目的根目录有
release_ios文件夹,没有的话创建一个。
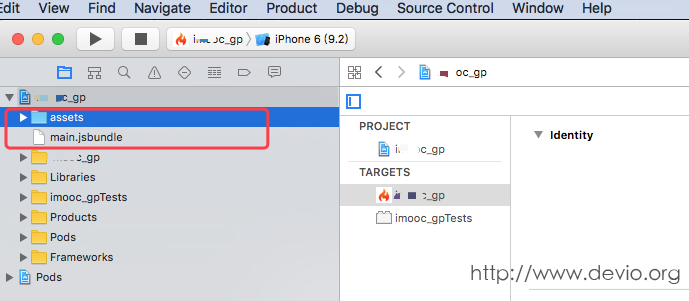
第二步:将js bundle包和图片资源导入到iOS项目中
这一步我们需要用到XCode,选择assets文件夹与main.jsbundle文件将其拖拽到XCode的项目导航面板中即可。

然后,修改AppDelegate.m文件,添加如下代码:
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
//没有使用CodePush热更新的情况
// return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
//如果在项目中使用了CodePush热更新,那么我们需要就可以直接通过CodePush来读取本地的jsbundle,方法如下: For React Native >=0.59,https://github.com/microsoft/react-native-code-push/blob/master/docs/setup-ios.md
return [CodePush bundleURL];
#endif
}
上述代码的作用是让React Native去使用我们刚才导入的jsbundle,这样以来我们就摆脱了对本地nodejs服务器的依赖。
到目前为止呢,我们已经将js bundle包和图片资源导入到iOS项目中,接下来我们就可以发布我们的iOS应用了。
RN 应用和纯iOS应用打包唯一不同的是上面两步,按照这个教程执行完第二步,剩下的步骤就和iOS正常APP打包一样了
第三步:发布iOS应用
接下来的打包和发布流程和一个正常的iOS应用的步骤是一模一样的,主要涉及以下几个流程:
- 需要有一个99美元的账号用于将App上传到AppStore,或者是299美元的企业级账号用于将App发布到自己公司的服务器或第三方公司的服务器,如果你还没有iOS开发者账号,网上有很多教程可以参考着申请下:
- 配置证书,开发这账号申请好之后需要在我们电脑上配置下开发者证书:
- 归档打包与部署
归档打包与部署
证书配置好之后,接下来就可以归档打包了:
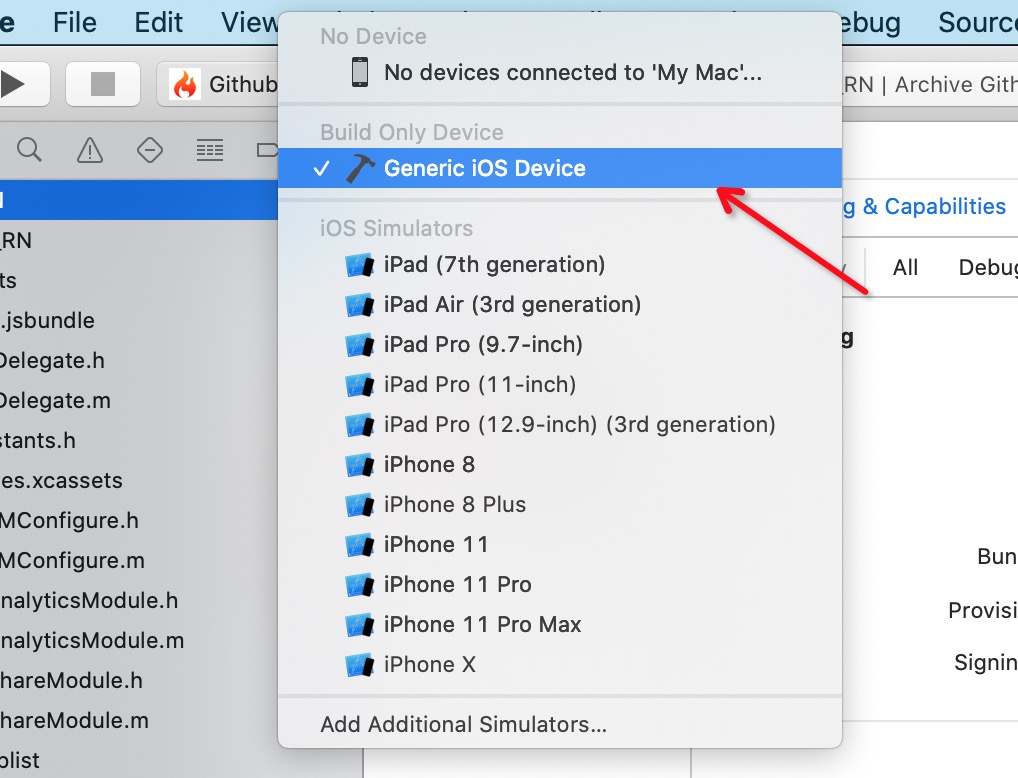
首先我们需要将运行的设备改为 iOS Device:

不然Archive按钮会一直是灰色。
然后,选择Product -> Archive 进行归档打包。
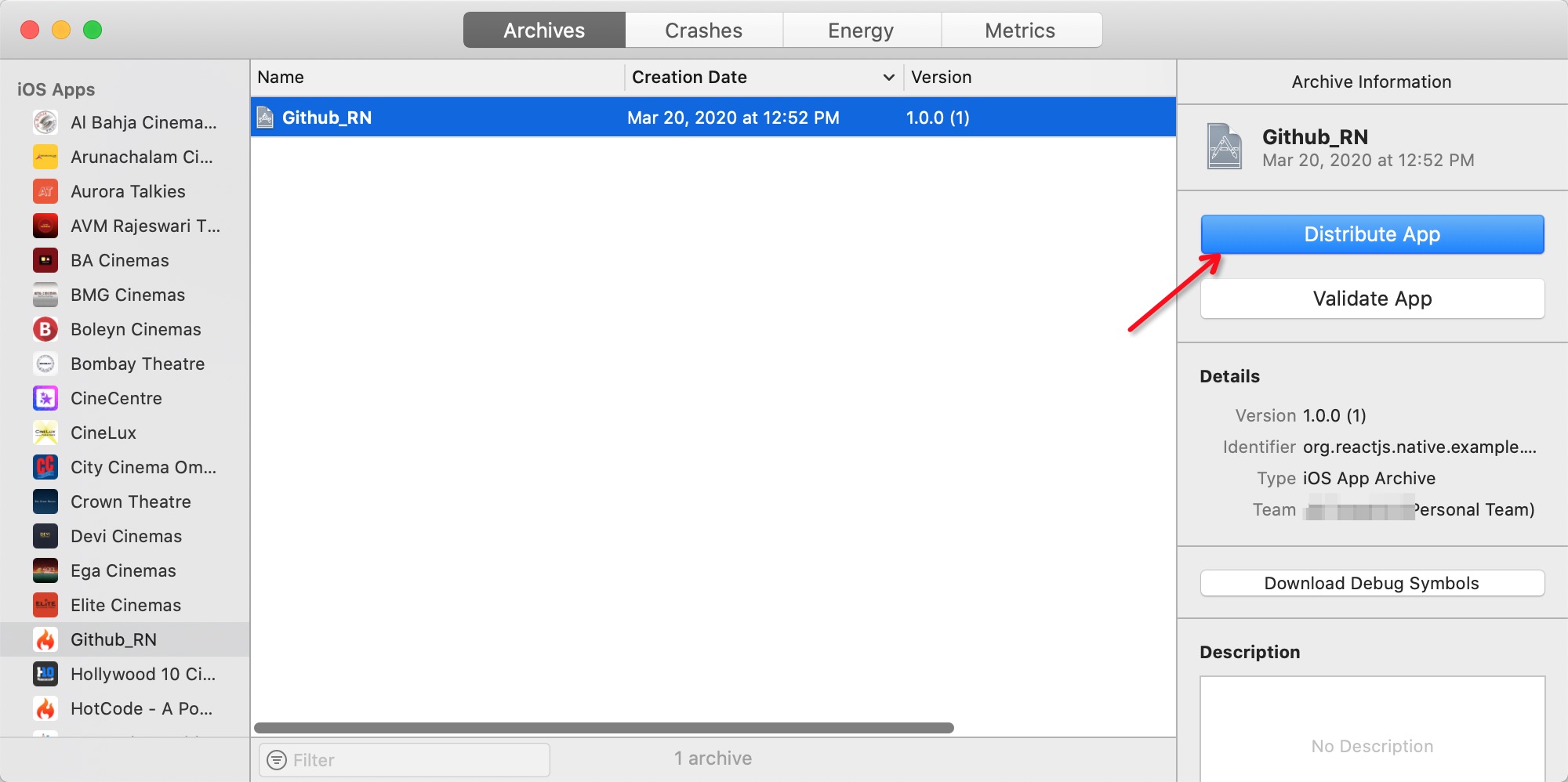
归档完成之后你会看到,归档结果页:

在这个页面中选择部署你的APP。
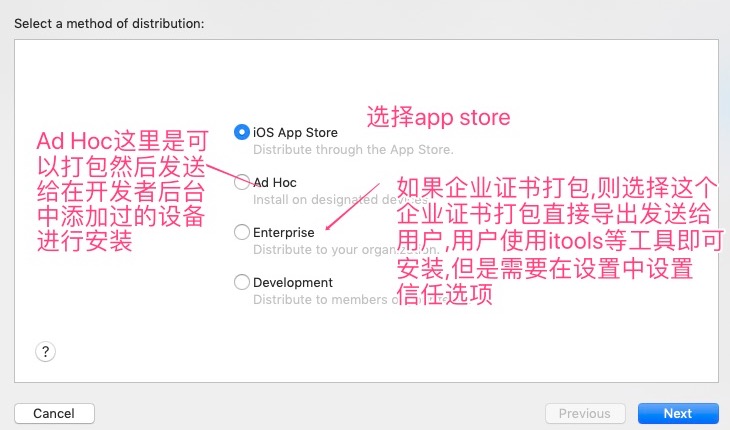
选择部署的方式:

点击了upload后,如果没其他问题的话,就可以在苹果管理后台来发布你的应用了。
推荐学习:视频教程《React Native开发跨平台GitHub App》