
今年的Google I/O满满的AI与狠活,而且还推出Flutter 3.10,接下来就让我带你一起来看看Flutter 3.10都有哪些变化吧!
说起,AI与Flutter 3.10,不得不提的是《ChatGPT + Flutter快速开发多端聊天机器人App》这门有主流AI技术和最新Flutter加持的课程。它⭐整合了ChatGPT与Flutter高级技术,手把手带你从0到1开发一款可运行在多端的聊天机器人App,帮助你抓住机遇,快速具备AI运用能力,成为移动端领域的AI高手👏。
接下来我们回到正题,首先看此次更新的亮点:
- 发布了Dart 3,并引入到Flutter 3.10中;
- iOS 默认使用了 Impeller;
- Material更新到了M3版本,并且很多控件在M3版本下都有更新;
- Web 可以无iframe 嵌套到其他应用;
另外,Flutter 3.10还包括许多Web、移动端、图形、安全等方面的改进。
引擎(Engine)方面的更新
Impeller
在3.7稳定版本中,Flutter官方在iOS上预览了Impeller。自那时以来,Flutter官方收到了许多用户的宝贵反馈,并加以解决。在此版本中,Impeller有超过250个提交,Flutter官方将Impeller设为iOS上的默认渲染器。使用Flutter 3.10构建的所有iOS应用默认使用Impeller。这些iOS应用将具有更少的卡顿和更稳定的性能。
自3.7版本以来,Impeller在iOS上改善了其内存占用。Impeller使用更少的渲染通道和中间渲染目标。在较新的iPhone上,启用有损纹理压缩可以减小内存占用,而不影响保真度。这些改进也显著提高了iPad的性能。

以”Wonderous”应用中的”pull quote”屏幕为例。这些改进将几乎减少了这些屏幕的一半内存占用。减少内存使用还使GPU和CPU的负载稍微降低。”Wonderous”应用可能无法察觉到负载的降低。之前它的帧已经在预算范围内渲染,但这一变化应延长电池的使用寿命。
Impeller还能够更快地实现受欢迎的功能请求。其中一个例子是在iOS上支持更广泛的P3色彩范围。有关该功能的描述,请查看本文的其他部分。
社区的贡献加快了Flutter官方的进展,尤其是GitHub用户ColdPaleLight和luckysmg。他们编写了多个与Impeller相关的补丁,提高了保真度和性能。
虽然Impeller满足了大多数Flutter应用的渲染需求,但你可以选择退出Impeller。如果选择退出,请考虑在GitHub上提交问题,告诉Flutter官方原因。应用用户可能会注意到Skia和Impeller在渲染方面存在细微差异。这些差异可能是错误,因此请不要犹豫提交问题。在未来的版本中,Flutter官方将删除iOS上的旧版Skia渲染器,以减小Flutter的大小。
Impeller的Vulkan后端仍在持续开发中。Impeller在Android上仍处于积极开发阶段,但尚未准备好进行预览。Flutter官方计划在不久的将来分享更多相关内容。
要了解Flutter官方的进展,请查看Flutter官方的GitHub项目板。
与性能(Performance)有关的更新
3.10版本除了Impeller之外,还包含了更多性能改进和修复。
消除卡顿
Flutter官方要感谢开源贡献者luckysmg。他们发现可以从Metal驱动程序中减少获取下一个可绘制层的时间。要获得此优势,你需要将FlutterViews的背景颜色设置为非空值。这个改变消除了在最新的iOS 120Hz显示器上的低帧率问题。在某些情况下,帧率提高了三倍。这帮助Flutter官方解决了六个以上的GitHub问题。这个改变非常重要,Flutter官方将一个修复补丁回溯到了3.7版本中。
在3.7稳定版中,Flutter官方将本地图片的加载从平台线程移到Dart线程,以避免延迟平台线程的vsync事件。然而,用户注意到这个在Dart线程上的额外工作也引起了一些卡顿问题。在此版本中,Flutter官方将本地图片的打开和解码从Dart线程移到了后台线程。这个改变消除了在具有大量本地图片的屏幕上可能出现的长时间暂停,同时避免了延迟vsync事件。在Flutter官方的本地测试和自动化基准测试中,这个改变将多个同时加载的图片的加载时间缩短了一半。

Flutter官方继续在Flutter的新内部DisplayList结构之上构建优化。在此版本中,Flutter官方添加了基于R-Tree的剔除机制。该机制在渲染器中更早地删除绘制操作的处理。这个优化加速了,例如,一个输出在屏幕外的自定义绘制器的渲染。Flutter官方的微基准测试显示,DisplayList处理时间减少了多达50%。具有裁剪的自定义绘制器的改进效果可能会有所不同。改进程度取决于隐藏绘制操作的复杂性和数量。
减少iOS启动延迟
在应用程序包中进行标识符查找的低效策略增加了应用程序的启动延迟。这个启动延迟与应用程序的大小成比例增长。在此版本中,Flutter官方修复了应用程序包标识符查找的问题。这将大型生产应用程序的启动延迟减少了100毫秒,约为30-50%。
减小体积
Flutter默认使用SkParagraph作为文本成型、布局和渲染的默认库,Flutter官方添加了一个标志以回退到传统的libtxt和minikin库。由于Flutter官方对SkParagraph有充分的信心,所以在此版本中Flutter官方移除了libtxt和minikin及其标志。这将减小Flutter的压缩大小约30KB。
稳定性
在3.0版本中,Flutter官方在渲染流程的后期启用了一项Android功能。这个Android功能使用了高级GPU驱动程序功能。当只有一个“脏”区域发生变化时,这些驱动程序功能只会重新绘制屏幕的较少部分。Flutter官方通过早期的优化和类似效果的图形流水线进一步改进了这一点。尽管Flutter官方的基准测试结果鼓励Flutter官方这么做,但出现了两个问题。首先,最大改进的基准测试可能不能代表实际使用情况。其次,支持此GPU驱动程序功能的设备和Android版本的范围证明很难找到。考虑到进展有限并且支持有限,Flutter官方在Android上禁用了部分重新绘制功能。
在Skia后端上,此功能在iOS上仍然启用。Flutter官方预计在未来的版本中与Impeller一起启用它。
两个API改进
在Flutter 3.10中APNG解码器与图像加载API有所改进。
APNG解码器
Flutter 3.10解决了Flutter官方最受关注的问题之一。它增加了对APNG图像的解码能力。你可以使用Flutter现有的图像加载API加载APNG图像。
图像加载API改进
Flutter备受尊敬的工程总监tvolkert对dart:ui的图像加载API进行了改进。Flutter官方添加了一个新方法instantiateImageCodecWithSize。它支持以下三个条件的图像加载用例:
- 加载时纵横比未知
- 有边界框约束
- 原始纵横比约束
例如,当应用程序尝试从一组可能性中从网络加载并显示一张图片时。
与移动端(Mobile)有关的更新
iOS
无线调试
现在,你可以在不使用数据线的情况下运行和热重载Flutter iOS应用程序了!在成功将iOS设备与Xcode进行无线配对后,你可以使用flutter run命令将应用程序部署到该设备上。如果遇到问题,请确保Window > Devices和Simulators > Devices下显示了设备旁边的网络图标。要了解更多信息,请查看Flutter官方的文档。
宽色域图像支持
现在,iOS上的Flutter应用可以支持对宽色域图像进行准确渲染。要使用宽色域支持,应用程序必须使用Impeller,并在Info.plist文件中添加FLTEnableWideGamut标志。
拼写检查支持
SpellCheckConfiguration()小部件现在默认支持iOS上的Apple拼写检查服务。要使用此小部件,在CupertinoTextField中使用spellCheckConfiguration参数进行设置。

自适应复选框和单选按钮
此版本将CupertinoCheckBox和CupertinoRadio小部件添加到Cupertino库中。它们创建与苹果样式相匹配的复选框和单选按钮组件。
Material复选框和单选按钮小部件添加了.adaptive构造函数。在iOS和macOS上,这些构造函数使用相应的Cupertino小部件。在其他平台上,它们使用Material小部件。
优化Cupertino动画、过渡和颜色
Flutter 3.10改进了一些动画、过渡和颜色,以与SwiftUI相匹配。这些改进包括:
- 更新
CupertinoPageRoute过渡 - 在
CupertinoSliverNavigationBar中添加标题放大动画 - 在
CupertinoColors中添加了几个新的iOS系统颜色

PlatformView性能
当PlatformViews出现在屏幕上时,Flutter会在iOS上降低刷新率以减少卡顿。应用程序用户将在应用程序显示动画或可滚动的PlatformViews时注意到这一点。
macOS和iOS可以在插件中使用共享代码
Flutter现在支持插件的pubspec.yaml文件中的[sharedDarwinSource](https://docs.flutter.dev/development/packages-and-plugins/developing-packages#shared-ios-and-macos-implementations)键。该键表示Flutter应该共享iOS和macOS的代码。
ios:
pluginClass: PathProviderPlugin
dartPluginClass: PathProviderFoundation
sharedDarwinSource: true
macos:
pluginClass: PathProviderPlugin
dartPluginClass: PathProviderFoundation
sharedDarwinSource: true
应用扩展的新资源
Flutter官方添加了文档,供Flutter开发人员使用iOS应用扩展。这些扩展包括实时活动、主屏幕小组件和共享扩展。
为了简化创建主屏幕小组件和共享数据,Flutter官方在[path_provider](https://github.com/flutter/packages/pull/3450)和homescreen_widget插件中添加了新的方法。
跨平台设计的新资源
文档现在包括了针对特定UI组件的跨平台设计考虑。要了解更多关于每个UI组件的信息,请查看Flutter UX GitHub存储库中的讨论。Flutter官方非常感谢任何意见或反馈!
Android
Android CameraX支持
Camera X是一个Jetpack库,可以简化在Android应用中添加丰富的相机功能。这个功能适用于各种Android相机硬件。在这个版本中,Flutter官方为Flutter相机插件添加了对CameraX的初步支持。这个支持涵盖了以下用例:
- 图像捕捉
- 视频录制
- 显示实时相机预览
如果你想尝试,请选择使用CameraX实现。要选择使用CameraX,请在你的pubspec.yaml文件中添加以下行。
Dependencies: camera: ^0.10.4 # 最新的相机版本 camera_android_camerax: ^0.5.0
Flutter官方非常希望听到你的反馈意见,因为Flutter官方将继续添加更多的CameraX功能,并将CameraX作为默认实现。
DevTools
Flutter官方继续改进DevTools,这是一套用于Dart和Flutter的性能和调试工具。一些亮点包括:
- DevTools UI 使用了Material 3,这既现代化了外观,又增强了可访问性。
- DevTools控制台支持在调试模式下对运行中的应用进行评估。在此版本之前,只有在暂停应用时才能进行评估。
- 嵌入式的Perfetto跟踪查看器替代了之前的时间轴跟踪查看器。Perfetto处理更大的数据集,并且比传统的时间轴跟踪查看器性能更好。Perfetto还包括更多功能,例如:
- 允许你固定感兴趣的线程。
- 单击并拖动以选择来自多个帧的多个时间轴事件。
- 使用SQL查询从时间轴事件中提取特定数据。

要了解更多信息,请查看DevTools 2.23.1、DevTools 2.22.2和DevTools 2.21.1的发行说明。
弃用的API和一些重大更新
弃用和重大变更
弃用的API
这个版本中的重大变更包括自v3.7发布之后过期的已弃用API。要查看所有受影响的API,以及其他上下文和迁移指南,请查看此版本的弃用指南。Dart Fix可以解决许多这些问题,包括IDE中的快速修复和使用dart fix命令进行批量应用。
Android Studio Flamingo升级
在将Android Studio升级到Flamingo版本后,当尝试运行flutter run或flutter build你的Flutter Android应用时,可能会出现错误。这个错误是由于Android Studio Flamingo将其捆绑的Java SDK从11更新到17导致的。当使用Java 17时,早于7.3的Gradle版本无法运行。Flutter官方更新了flutter analyze --suggestions以验证此错误是否是由于你的Java SDK和Gradle版本之间的不兼容性引起的。
要了解修复此错误的不同方法,请查看Flutter官方的迁移指南。
弃用Window单例
此版本弃用了window单例。依赖于它的应用程序和库应该迁移到其他方案。这样可以为你的应用程序做好在未来版本的Flutter中启用多窗口支持的准备。
框架(Framework)方面的更新
Material 3
Material库现在与最新的 Material Design spec相匹配。这些变化包括新的组件和组件主题,更新的组件视觉效果等。开发人员必须使用useMaterial3主题标志“选择加入”这些变化。在下一个稳定版本中,useMaterial3将默认为true。
接下来会将Material 3统称为M3
如果要选择使用 Material 库的 M3 版本,请在 MaterialApp 主题中设置 useMaterial3: true。当创建一个新应用时,flutter create 命令会在你的主题中添加这个设置。
也可通过Flutter的demo app工程来查看useMaterial3的效果。
ColorScheme.fromImageProvider()
M3的所有组件都配置了主题的“ColorScheme”的默认颜色。默认的颜色方案使用紫色的不同深浅。你可以根据单个“seed”颜色或图像创建自定义的颜色方案。在演示中尝试这两种变化。生成的颜色方案应该看起来好看且易于使用。

NavigationBar
这是一个提供了M3版本的 BottomNavigationBar 小部件。虽然 M3 使用了不同的颜色、高亮和高度,但它的功能与以前一样。要覆盖 NavigationBars 小部件的默认外观,可以使用 NavigationBarTheme 小部件。虽然不需要将现有应用迁移到该组件,但对于新应用应该使用它。

NavigationDrawer
这是一个基于抽屉小部件的 M3 目标选择小部件。NavigationDrawer 显示了一个单选列表,其中包含了 NavigationDestinations 小部件。你还可以在这个列表中包含其他小部件。当需要时,NavigationDrawer 可以滚动。要覆盖 NavigationDrawers 小部件的默认外观,可以使用 NavigationDrawerTheme 小部件。

SearchBar 和 SearchAnchor
这些组件为搜索查询提供了预测文本功能。当用户输入搜索查询时,应用程序在“搜索视图”中计算出匹配的响应列表。用户可以选择其中一个响应,或者调整查询。要覆盖这些组件的 M3 设计,可以使用 SearchBarTheme 和 SearchAnchorTheme 小部件。


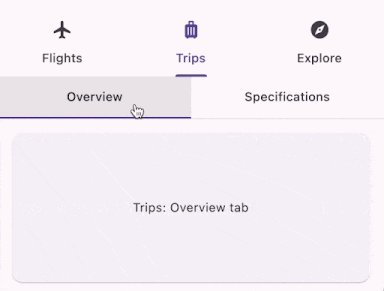
Secondary Tab Bar
M3允许你创建一个第二层的分页内容。要区分这个第二个Tab栏,可以使用TabBar.secondary。

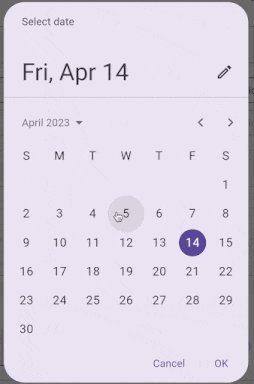
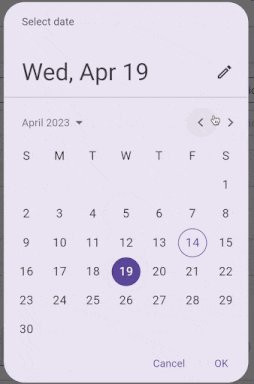
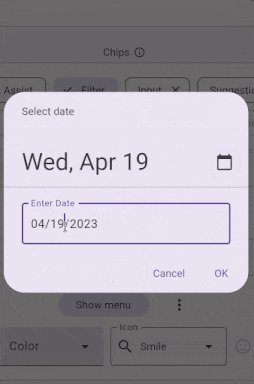
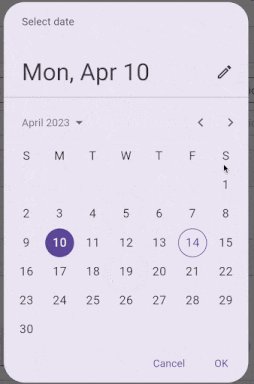
M3中的日期选择器(DatePicker)更新
M3的 DatePicker 更新了日历和文本框版本的小部件的颜色、布局和形状。这并不改变API,但添加了一个新的 DatePickerTheme。

M3中的时间选择器(TimePicker)更新
M3版本的时间选择器(TimePicker)与日期选择器(DatePicker)一样,对常规和紧凑版本的小部件进行了颜色、布局和形状的更新。

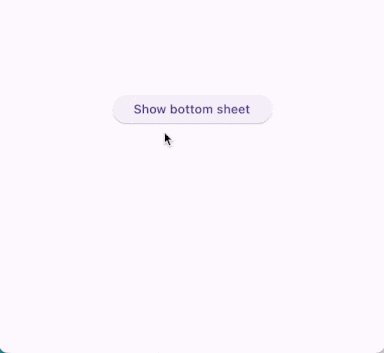
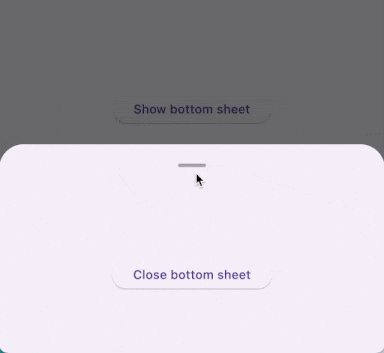
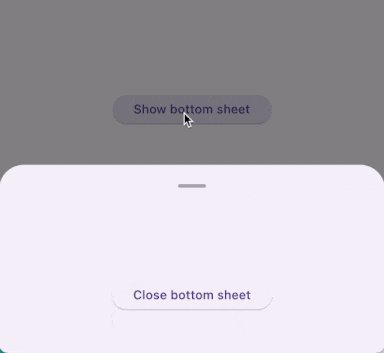
M3中的底部弹出窗(BottomSheet)更新
除了M3版本的颜色和形状更新外,底部弹出窗(BottomSheet)现在增加了一个可选的拖动手柄,当设置showDragHandle为true时会显示。

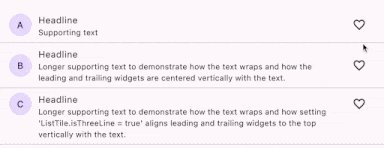
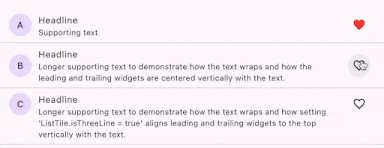
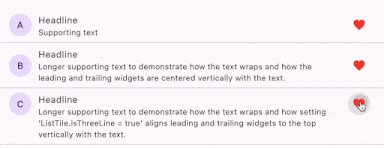
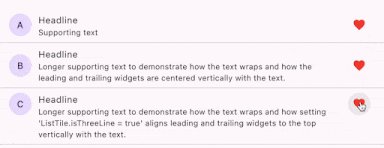
M3中的列表项(ListTile)更新
M3版本的列表项(ListTile)更新了小部件的定位和间距。包括内容填充、前导和尾部小部件的对齐方式、最小前导宽度和垂直间距。API保持不变。

M3中的抽屉(Drawer)更新
M3版本的抽屉(Drawer)更新了颜色和高度,并进行了一些小的布局调整。
M3中的文本输入框(TextField)更新
M3对所有的文本输入框(TextField)小部件进行了更新,以支持原生手势操作。在鼠标上双击或三击与在触摸设备上双击或三击的效果相同。默认情况下,TextField和CupertinoTextField小部件都使用这些功能。
TextField 双击/点击手势
- 双击 + 拖动:在词块之间进行扩展选择。
- 双击 + 拖动:在词块之间进行扩展选择。

TextField triple click/tap gestures
三击
- 在多行的
TextField中,当点击位置处于段落块内时,会选择该段落块(Android/Fuchsia/iOS/macOS/Windows)。 - 在多行的
TextField中,当点击位置处于行块内时,会选择该行块(Linux)。 - 在单行的
TextField中,会选择所有文本。
三点触控
- 在多行的
TextField中,当点击位置处于段落块内时,会选择该段落块。 - 在单行的
TextField中,会选择所有文本。
三击 + 拖动
- 在段落块内进行扩展选择(Android/Fuchsia/iOS/macOS/Windows)。
- 在行块内进行扩展选择(Linux)。

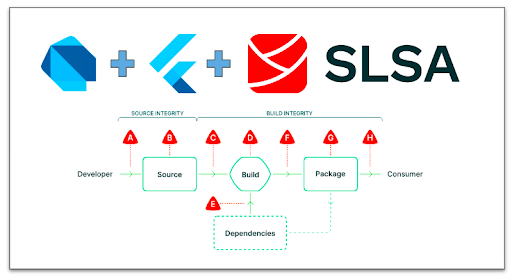
Flutter支持SLSA Level 1
Flutter框架现在符合软件构建供应链安全级别(SLSA) Level 1标准。这意味着实施了许多安全功能,包括:
- 脚本化的构建过程。Flutter的构建脚本现在支持在受信任的构建平台上进行自动化构建。在受保护的架构上进行构建有助于防止构建产物被篡改,提高供应链的安全性。
- 多方审批和审计日志。Flutter的发布流程仅在多个工程师的批准后才执行。每个执行都会生成可审计的日志记录。这些更改确保没有人可以在源代码和构建产物生成之间引入修改。
- 来源可信性。Beta版和稳定版现在使用来源可信性进行构建。这意味着构建框架发布产物的来源是可信任的,并且具有预期的内容。每个发布都会提供链接,以查看和验证在SDK存档上的来源可信性。

这项工作还使团队能够朝着符合SLSA L2和L3的要求迈进。这两个级别专注于保护构建过程中和之后的构建产物。
Web方面的更新
Flutter web应用改善了加载时间
该版本减小了图标字体的文件大小,并删除了Material和Cupertino中未使用的字形。
CanvasKit减小了所有浏览器的大小
基于Chromium的浏览器可以使用一个更小的自定义CanvasKit版本。托管的CanvasKit通过Google行业领先的CDN进行提供。这应该进一步提高性能。
元素嵌入
你现在可以从页面中的特定元素提供Flutter web应用。在此版本之前,你的应用程序只能填满整个页面或显示在iframe标签中。可以在GitHub中找到示例代码。
着色器支持
Web应用可以使用Flutter的片段着色器支持。
最后
Flutter精彩课程推荐